HTML&CSS&JS
[HTML] button onclick시 form이 submit되는 문제 해결 방법 - button type
모캉이
2023. 6. 8. 11:01
form에 onsubmit을 이용해 조건에 따라 submit을 멈추는 방법을 알게 되어서 신났던 것도 잠시,
하나를 배우면 또 다른 문제가 찾아오는 법인가 보다 😀

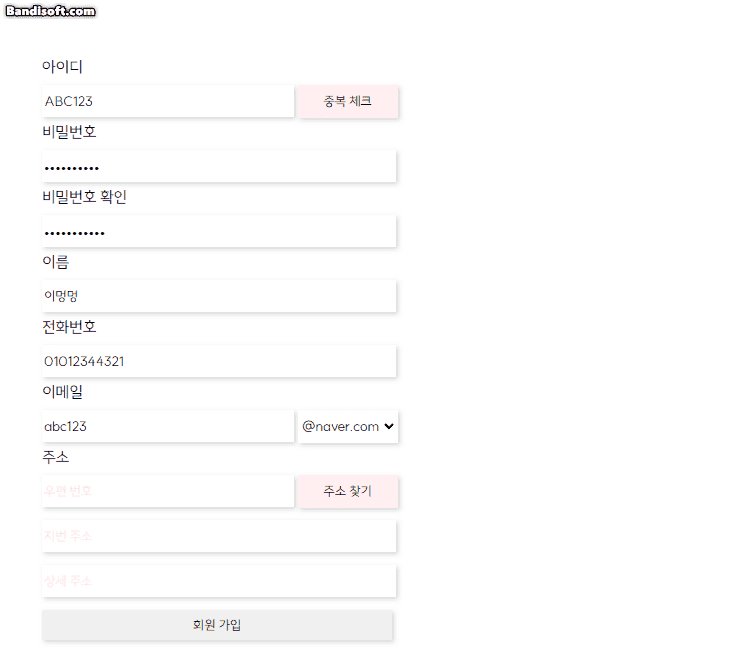
<form action="" method="post" onsubmit="return sub();">
<button id="check_id">중복 체크</button>
</form>
<script>
$("#check_id").on("click", function(){
alert("중복 체크")
});
</script>
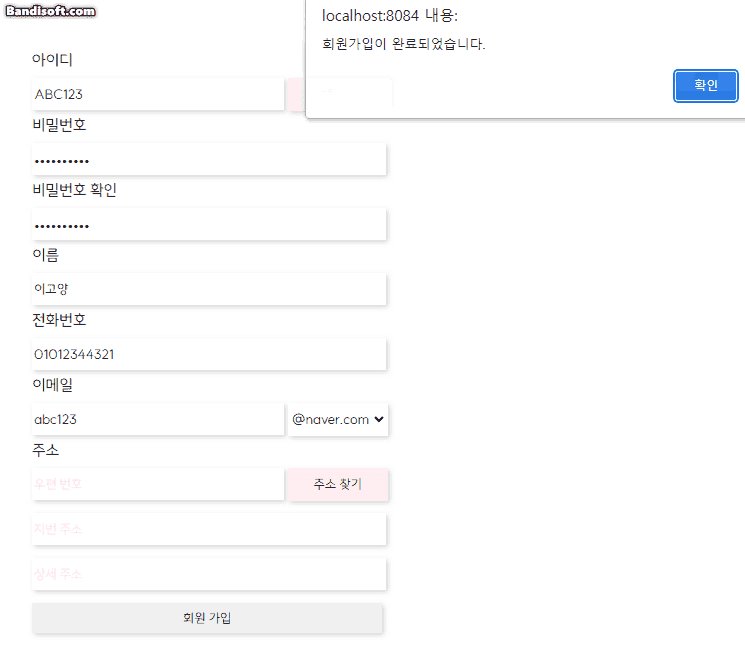
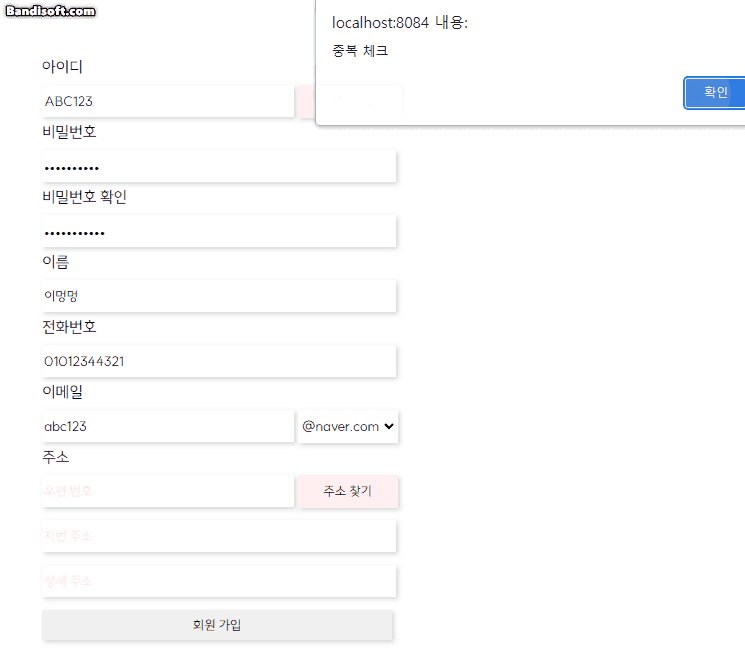
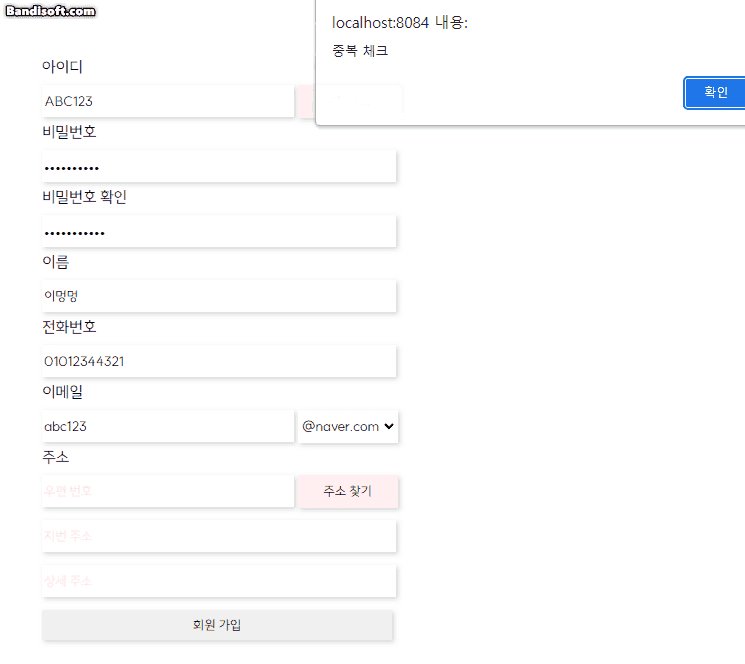
중복체크 버튼은 onclick시 중복 체크라는 알림만 뜨도록 설정했는데
submit까지 실행해버리는 문제가 발생했다.
문제의 이유, button type="submit"
찾아본 결과 문제의 이유는 보이지 않는 button의 기본 type이 submit이기 때문이었다 !
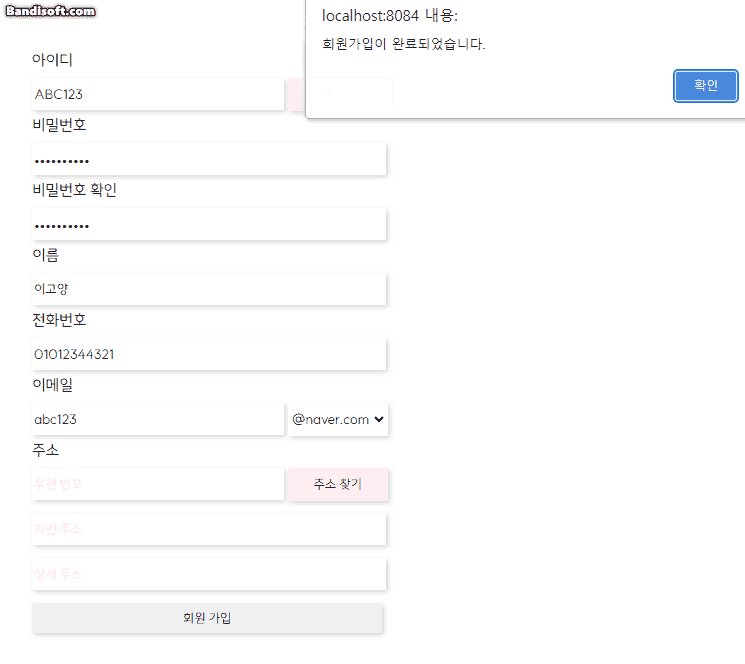
이번 문제처럼 form 안에 button을 사용했을 때 버튼을 클릭하면 전송되어 새로고침되는 이유가 여기에 있었다.
| button type | 기능 |
| submit(기본값) | 폼의 데이터를 제출한다. |
| button | 지정한 기능을 수행하는 버튼 역할을 한다. |
| reset | 폼의 작성 내용을 초기화 한다. |
button은 정말 버튼의 역할만 하는 줄 알았는데 3가지 타입의 기능을 하고 기본값이 submit이었다니😱
그렇기 때문에 당연히 form안의 내용을 전송해버리는 것이었다 . . .
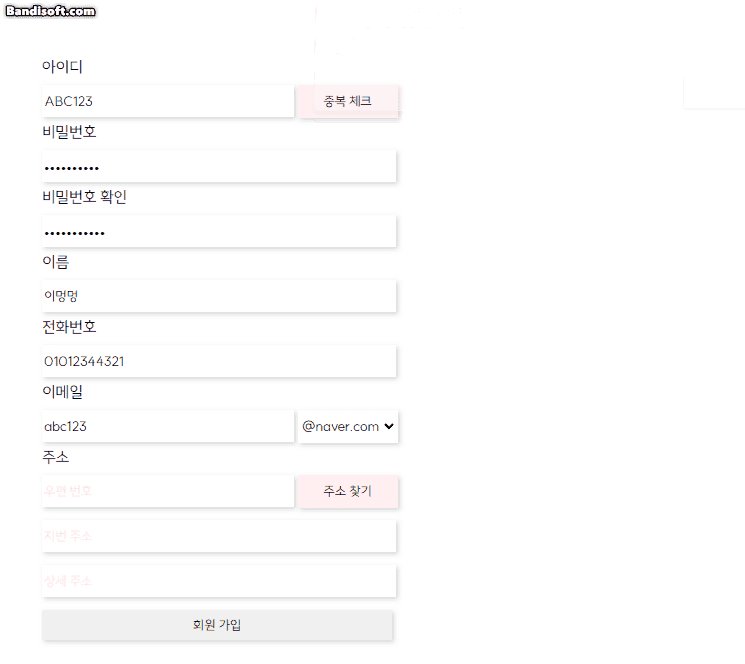
문제 해결, button type="button"
<form action="" method="post" onsubmit="return sub();">
<button id="check_id" type="button">중복 체크</button> <!-- type="button" 추가 -->
</form>
<script>
$("#check_id").on("click", function(){
alert("중복 체크");
});
</script>type을 button으로 설정하면 간단히 해결되는 문제였다 :D

(+) input과 button의 차이
<input type="button">으로 버튼의 역할도 할 수 있고 <input type="submit">으로 전송 버튼도 만들 수 있다.
button 태그와 input 태그의 차이가 있을까?
| 기능적으로는 같은 역할을 수행한다. |
| input 태그에서 발전해 나온 태그가 button 태그! |
| input 태그 : 닫는 태그가 없는 열린 태그로 활용도가 떨어진다. |
| button 태그 : 닫는 태그가 존재 → 자식 요소를 가질 수도 있고 디자인 적으로도 활용도가 높다. |
| <input> 보다는 <button>의 사용이 권장된다. |
이러한 차이로 button 태그의 사용이 권장된다고 한다.
button type 세 가지를 잘 기억해두자 🥰